誰もが感じるリニューアルが必要なホームページの見分けかた8選

企業情報を調べる手段として、ホームページを見ることが当たり前となりました。
 インターネット上にある数多くのホームページを見ていると、会社案内だけのシンプルなものや、ビジュアルや表現に優れたもの、多くの商品・サービス情報が載ったボリュームあるものなど、多種多様なホームページが見受けられます。中には一目見て惹きつけられるものや、あまり魅力を感じないものもありますよね。
インターネット上にある数多くのホームページを見ていると、会社案内だけのシンプルなものや、ビジュアルや表現に優れたもの、多くの商品・サービス情報が載ったボリュームあるものなど、多種多様なホームページが見受けられます。中には一目見て惹きつけられるものや、あまり魅力を感じないものもありますよね。
例えば人材採用において、就職先を比較検討している求職者は、仕事内容や報酬面を検討する以前に、ホームページが「ダサい」や「イケてない」といった第一印象だけで、その企業で働きたいとは思わない方もいらっしゃるようです。このように一般のユーザーでさえ、ホームページから受ける印象しだいでは、その企業に対してポジティブにもネガティブにも印象付けされております。
では、そのホームページの良し悪しを見きわめる違いとは、どんなポイントなのでしょうか?
実はホームページ制作の専門家をはじめ、目の肥えたユーザーの目から見た際に、「リニューアルが必要」と感じる共通したポイントがあります。このポイントに引っかかった場合、本来なら企業イメージの向上とブランディングを司るホームページにも関わらず、ネガティブイメージに作用してしまうので要注意です。
今回はそんな「リニューアルが必要なホームページを見分けるポイント」を解説しますので、あなたの会社のホームページがチェックポイントに引っかかっていないかどうか、一度見直してみてください。
<目次>
・専門家から見た、コンテンツによらない技術的なNGポイント8選
① SSL対応になっていますか?
② モバイルフレンドリーになっていますか?
③ サイトスピード(読み込み速度)は適切ですか?
④ グローバルナビは適切な配置ですか?
⑤ ホームページの鮮度は新鮮ですか?
⑥ ホームページにFLASHを使っていませんか?
⑦ 文字や画像は見やすいですか?
⑧ お問い合わせボタンを押すとメールソフトが起動しませんか?
・1つもチェックがつかなければ大丈夫
専門家から見た
コンテンツによらない技術的なNGポイント8選
リニューアルが必要なホームページのポイントを8つご紹介します。
① SSL対応になっていますか?
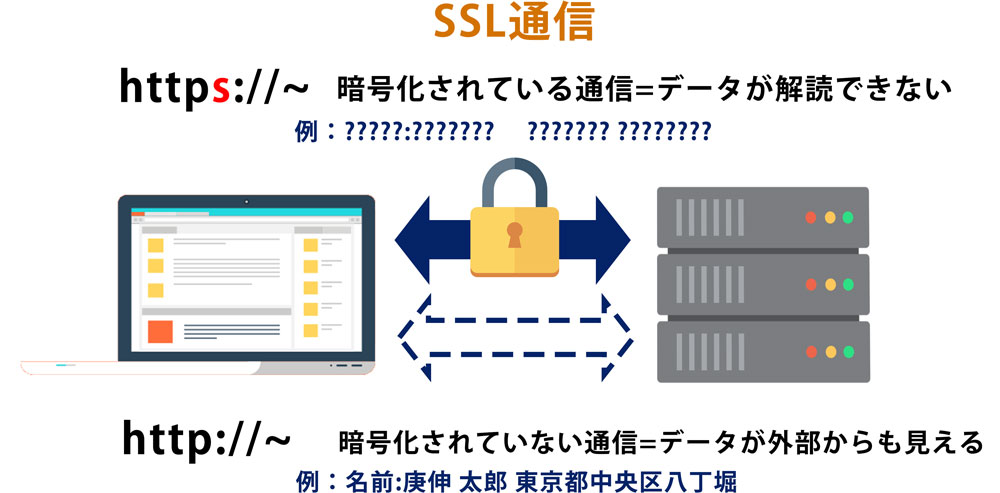
SSLが開発された当初は、決済や個人情報を取り扱うサイトにのみ反映している印象がありました。しかし約20年にわたり徐々にSSLの対応基準は変化し、現在はどんなホームページであってもSSL対応することが常識となっております。

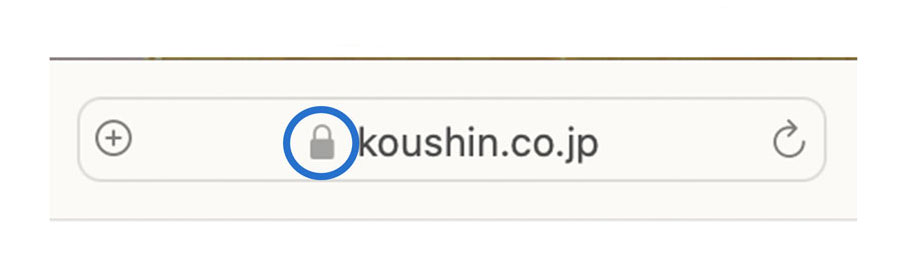
SSL対応しているホームページ

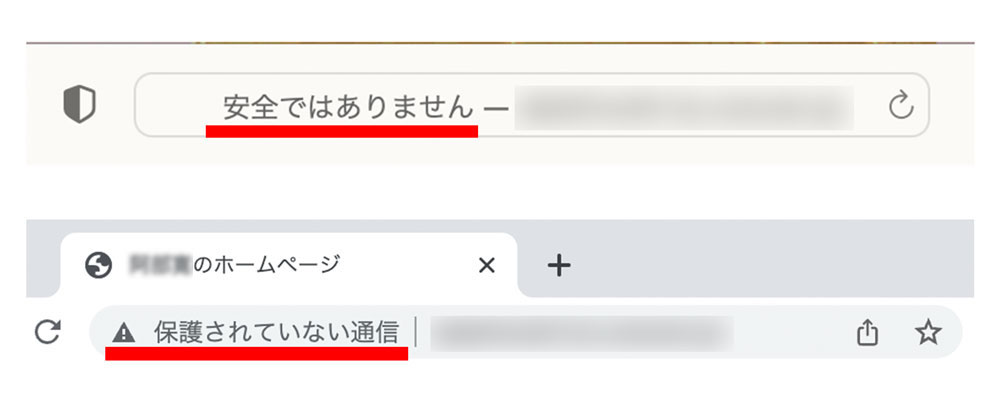
SSL対応していないホームページ
SSL対応しているか・していないかは、SafariやChrome、Edge等のインターネットブラウザーに表示される、アドレスバー内のURLを見れば一目瞭然です。SSLが対応済みの場合は南京錠の形状を模した鍵マークが表示され、逆に未対応の場合は「保護されていない通信」といった警告が表示されます。
ではなぜSSL対応をしなければならないのか、その理由は2点あります。
1つ目はセキュリティです。Google検索で「保護されていない通信(Safariでは「安全ではありません」と表示)」という表示がされるホームページはSSL未対応となります。例えば悪意ある第三者がWi-Fiアクセスポイントを開設し、それを利用してSSL化されていないサイトにアクセスした場合、そこで入力した情報を第三者は容易に入手できてしまうのです。これでは、ユーザーが問い合わせや注文フォームに個人情報を入力する際、セキュリティ面で不信感に繋がります。SSL対応をしていれば、通信内容を暗号化し保護されるので、盗聴や改ざん、なりすましを防止することが可能で、パスワードや個人情報を安全に送信できます。

2つ目はSEOと呼ばれる検索結果の上位表示への影響です。2014年にGoogleが「ホームページが常にSSL化されているかどうかを、検索順位を決定する要素の1つとする」と発表。その後2018年ごろからSSL非対応のホームページには警告文が出るようになりました。これらのことから、セキュリティー的にもユーザーへの心象的にも大きな影響を及ぼすため、Googleとしてはセキュリティに不安のあるホームページを紹介したくないという心理が働き、検索上位に表示されなくなるのです。(SSLに関しての記事はこちらから!)
② モバイルフレンドリーになっていますか?

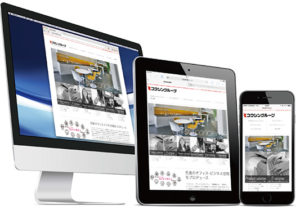
現在は画面の大きさにあわせて最適なレイアウトに可変させる“レスポンシブWebデザイン”がスタンダード
モバイルフレンドリーとは、スマートフォン(以下:スマホ)などのモバイル端末での閲覧に最適化しているホームページのことです。画面の小さなスマホでホームページを閲覧しようとした際に、コンテンツの拡大や縮小を何度も繰り返したり、画面を横にしなければ見えづらかったりなどのマイナス面がなく、モバイルユーザーにとって見やすく使いやすい設計になっているかどうかがポイントになります。
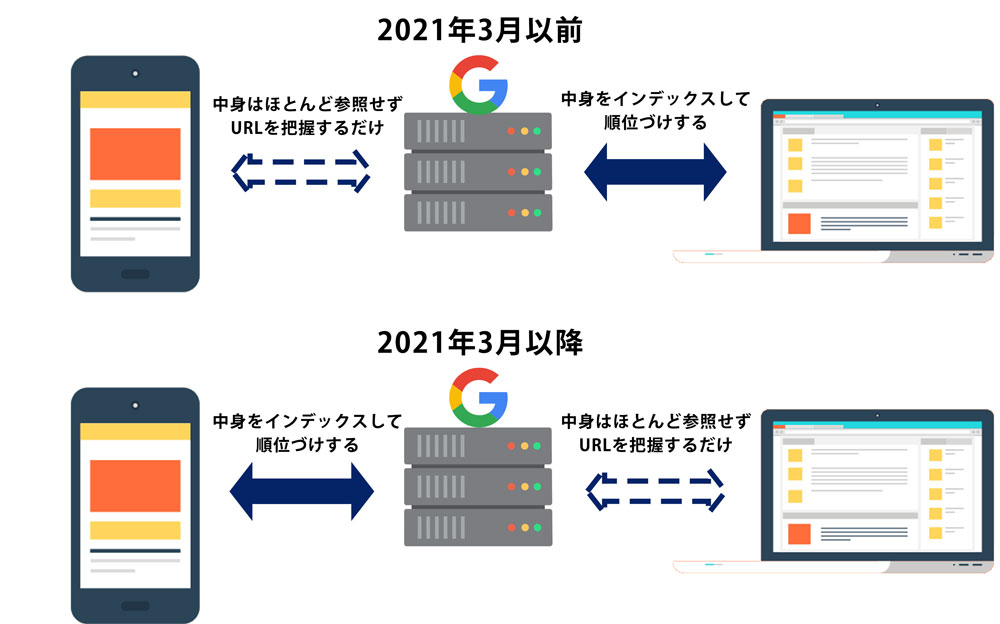
ではなぜモバイルフレンドリーに対応しなければいけないのか、それはモバイルファーストインデックス(MFI)が関わっています。モバイルファーストインデックスとは、Googleがホームページのインデックス登録(※)や検索順位の決定を行う際に、PCサイトではなくスマホサイトを基準にして評価を行う方針のことです。
あなたは何かを検索する場合、スマホを利用しますか? PCを利用しますか? この問いに関して、2015年にはすでに「スマホを使用して検索する」という回答が多数あり、「PCを利用する」という回答を上回っています。そしてGoogleはこのような社会情勢を踏まえ、2021年3月末までにインデックス登録をモバイルファーストインデックスに切り替えています。
モバイル端末からのアクセスが多いにも関わらず、PCを基準とした評価を行っていると、モバイルユーザーにとって、快適なユーザー体験を味わうことはできません。モバイルファーストインデックスは、検索エンジンの使用状況を踏まえた上で、ユーザーに快適な体験を提供するためのアップデートなのです。

モバイルフレンドリーでない場合、文字が小さすぎて読みにくい、表示速度が遅い、コンテンツがスマホの画面からはみ出ているなどが挙げられます。このように、スマホで自社のホームページを検索して表示された画面から、一目で判断できる場合があります。モバイルフレンドリーに対応しているかどうかをチェックしてみましょう。
※インデックス:検索エンジンにページが認識されるためには、検索エンジンに「発見」され、「登録」される必要があります。検索エンジンがページをデータベースへ「登録」することを「インデックス」といいます。
③ サイトスピード(読み込み速度)は適切ですか?
ホームページを開くまでにかなり時間がかかると「内容を見る前に閉じてしまう」という経験はありませんか? Googleの調査によると、ホームページの表示時間が1秒〜5秒の場合は直帰率(※)が90%、表示時間が1秒〜3秒の場合は直帰率が32%になるのです。このことから、表示スピードが遅いと、「ユーザーが得る経験」を損なっているということが分かります。
ユーザーはサイトスピードの遅いホームページにストレスを感じます。表示を待って訪れてもらえたとしても、ホームページの隅々まで閲覧してもらえず、直帰率が上がり、問い合わせまで繋がらず、結果的に集客や売り上げが伸びず機会損失になってしまいます。
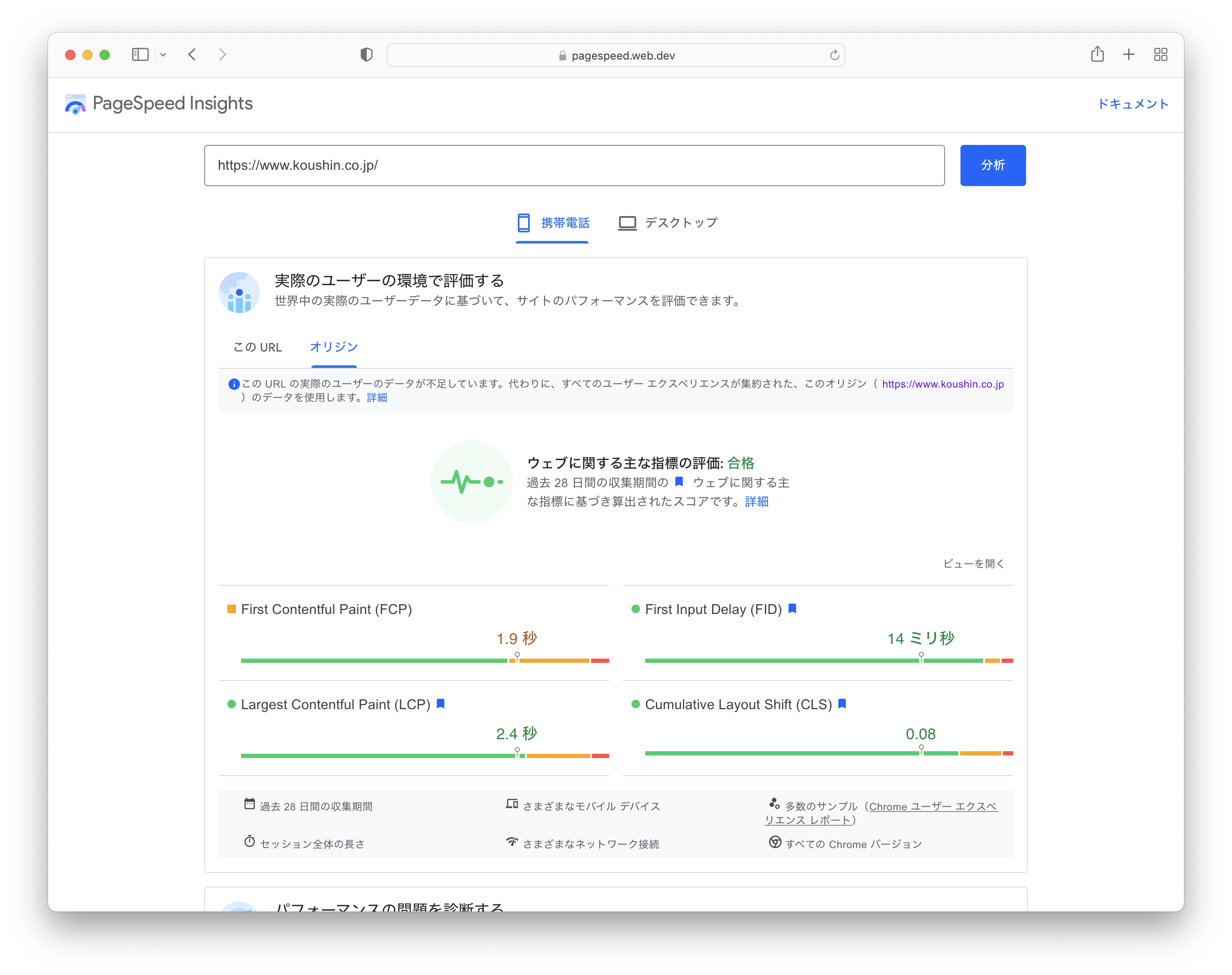
ホームページの読み込み速度を確認する場合は、Google PageSpeed Insightsを活用してみましょう。こちらのツールでは、ホームページの読み込み速度をスコア測定してくれます。
※直帰率:ホームページに流入したセッション(特定の期間内にホームページに訪問したユーザーの訪問回数)のうち、最初のページだけを見てホームページを離脱してしまったセッションの割合のことです。
④ グローバルナビは適切な配置ですか?
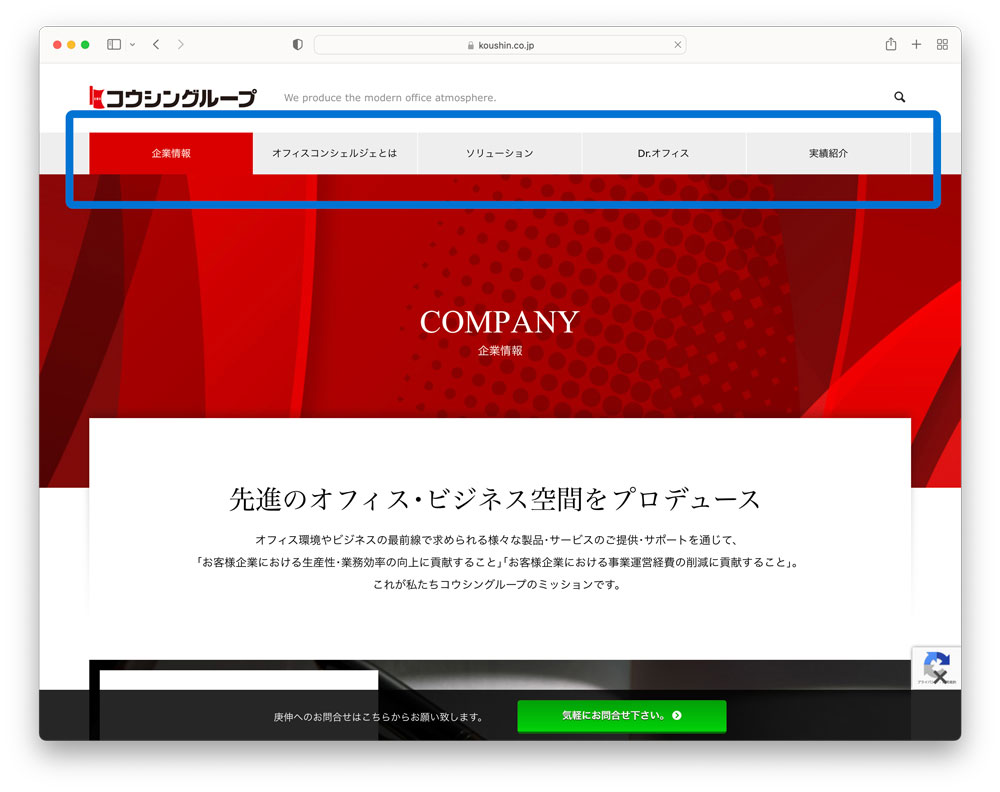
グローバルナビ(グローバル・ナビゲーション)とは、ホームページの全てのページに共通して表示されている当該サイトの主要ページへのリンクのことです。分かりやすく言うと、ホームページの上部にある目次のようなボタンが並ぶメニューバーがグローバルナビです。
どのページにも共通した位置にグローバルナビが設置されているかどうか、そしてユーザーが知りたい情報が分かるメニューの内容や、関係のない情報が隣り合っていないかなどの並び順を確認しましょう。

青い枠の部分がグローバルナビ
⑤ ホームページの鮮度は新鮮ですか?

ホームページの最終更新が何年も前となると、ユーザーは最新の情報を知ることができません。
これは顧客だけではなく、求職者の方にとっても不安材料になってしまいます。
また、ホームページの鮮度はSEOにも関わってきます。ホームページを更新することによって、すぐにSEOが上がるわけではありませんが、Googleからの評価はプラスになるのです。ホームページの更新履歴を確認し、鮮度を保つことが重要です。
⑥ ホームページにFLASHを使っていませんか?
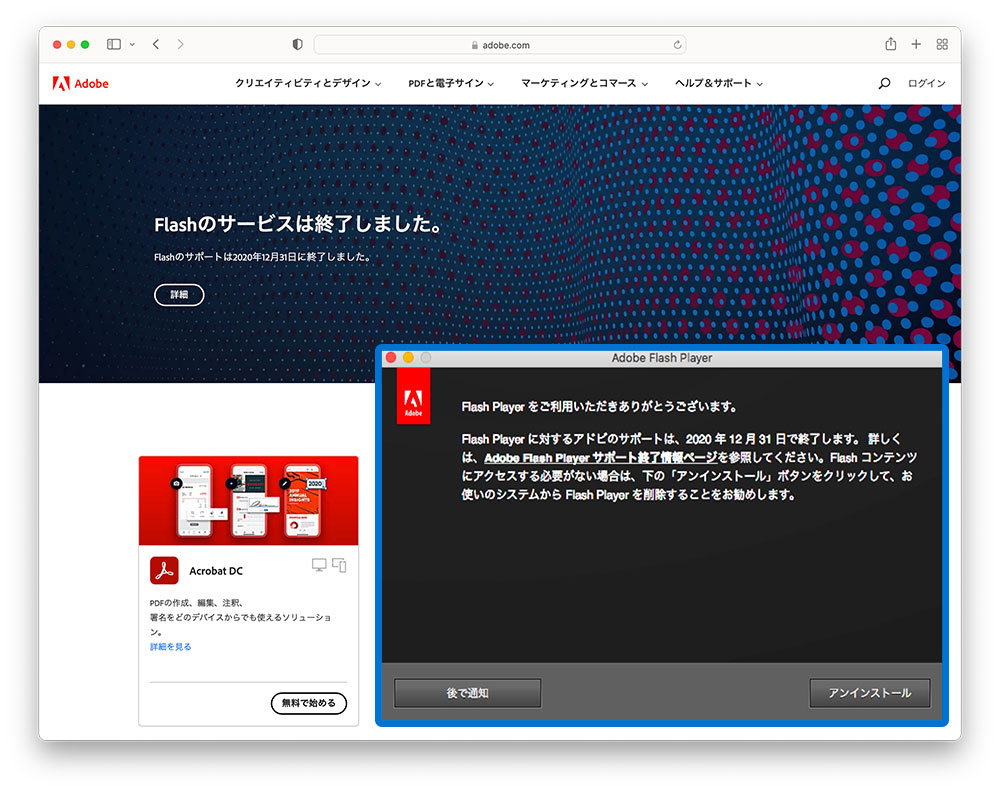
FLASHとは1996年にMacromedia社(現Adobe)が開発した、音やグラフィックアニメーションを組み合わせてWebコンテンツを作成するソフトのことです。マウスやキーボードに連動してホームページに動きをつけることもでき、一時期は一世風靡した拡張機能です。

青枠のようにサポート終了のアナウンスが流れます。
既に多くのホームページは改修やリニューアルを済ませているかと思いますが、未だにFLASHを使用しているホームページが散見されます。サポートが終了したということだけでなく、スマホに対応しているブラウザがないため、FLASHで作成したコンテンツをスマホで見るには、別途ブラウザアプリをダウンロードする必要があります。しかし、Androidでは閲覧できたとしても、AppleがFLASHをサポートしていないため、iPhoneやiPadでは見ることができません。

FLASHが埋め込まれたホームページはこのように表示されてしまいます。
その場合はメニューボタンも表示されないため、ユーザーが閲覧したいページに遷移することができないという致命的な欠陥があります。これは直帰率にも影響する可能性があることだけでなく、「陳腐化した技術をいつまでも放ったらかしにする企業」という不名誉な印象を与えてしまいますので、すぐにでも解消しましょう。
⑦ 文字や画像は見やすいですか?
インターネット黎明期に開設した当初のホームページは、閲覧するディスプレイモニターの解像度も低かったため、画質が荒くても気にはなりませんでした。

文字が画像になっていると、このように動かすことができます。これでは検索に引っかかりません。
しかし、現在はディスプレイモニターの進化により、HDや4K、さらには8K解像度の高精細表示ができる機種も登場しました。
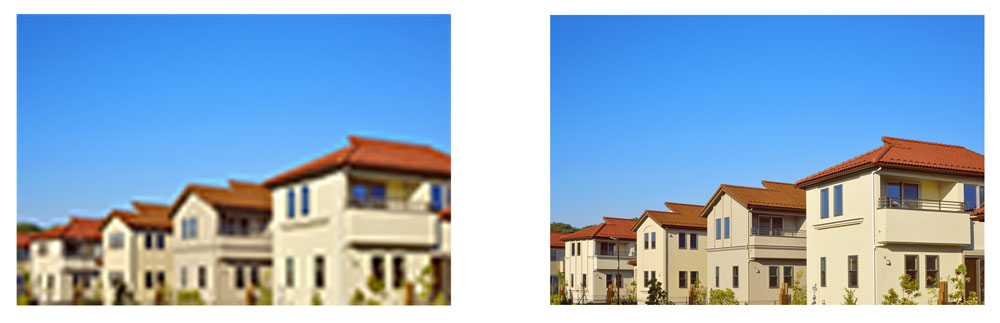
そのため物理的な画面の大きさは変わらなくても、解像度が高いと緻密に小さく表示されます。このように、昔の低解像度のディスプレイ環境でデザインされたホームページは、現在の高解像度のモニターで映すと、画像がぼやけたり、荒くなったりと大変見づらくなってしまうのです。画面全体や文字に関しても小さすぎたり、行間や文字幅が必要以上に開いたり(逆に狭かったり)ということがないか確認してみてください。

左はが画質が悪くかなりぼやけていて見にくいですが、右は高画質によって、はっきりと見ることができます。
⑧ お問い合わせボタンを押すとメールソフトが起動しませんか?
ホームページは24時間365日、時間を気にすることなく送受信ができるというメリットがある問い合わせ窓口です。これによりユーザー流入のタイミングを逃すことなく、問い合わせや資料請求などの販売機会の創出に役立ちます。
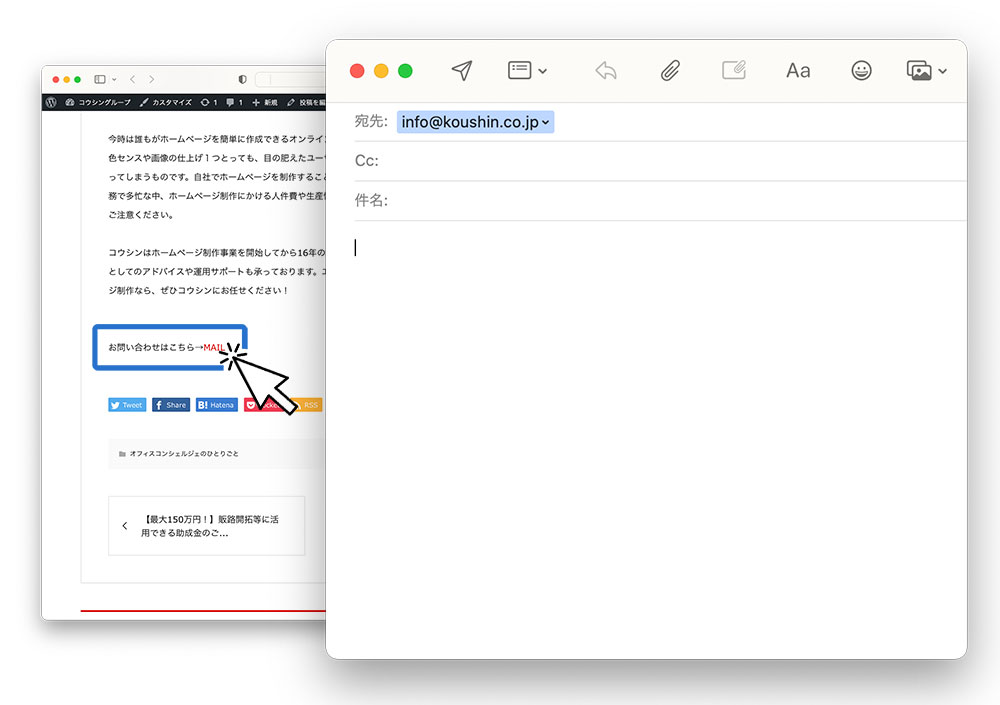
しかし、「お問い合わせ」や「資料請求」などのボタンを押すと、お使いのPCにインストールされたメールソフトが起動して、メール作成画面が開いたら要注意です。これは「mailto」と呼ばれる仕組みで、メールアドレスがそのまま野晒しにされた状態につき、メールアドレスを収集するクローラーにより、スパムメールのターゲットになっております。この点、メールフォームプログラムが実装されていれば、メールアドレスを解析されにくいためスパムメールを抑えることも可能です(※)。

mailの部分をクリックすると、メールソフトが起動し空メールが作成されます。
mailtoお試しボタン→MAIL
※メールフォームを使用してもスパムメールを100%抑えられるとは言い切れません。
1つもチェックがつかなければ大丈夫
 いかがでしたでしょうか? チェック項目が1つでもついてしまったら、すぐに改修やリニューアルの検討をオススメいたします。
いかがでしたでしょうか? チェック項目が1つでもついてしまったら、すぐに改修やリニューアルの検討をオススメいたします。
リニューアルを検討する際は、運営者側の意見や要望を反映することは重要ですが、誰に向けたホームページなのかを考えましょう。ユーザーにとって分かりづらく独りよがりなホームページになってしまわないことが大切です。
今時は誰もがホームページを簡単に作成できるオンラインサービスが増えてきていますが、細かな配色センスや画像の仕上げ1つとっても、目の肥えたユーザーには「手作り感」や「チープさ」が伝わってしまうものです。自社でホームページを制作することで制作費は抑えられたとしても、本来の業務で多忙な中、ホームページ制作にかける人件費や生産性の低下は見逃しがちになってしまうことにご注意ください。
コウシンはホームページ制作事業を開始してから16年の経験と多くの制作実績があり、第三者の視点としてのアドバイスや運用サポートも承っております。エンドユーザー様に好まれ、伝わるホームページ開設を支援いたします。


































 “コスパ最強”の勤怠管理システム
“コスパ最強”の勤怠管理システム